Tag: tools
Published on: 20 Mar 2023
Vite (the French word for “quick”, pronounced /vit/, like “veet”) is a build tool that aims to provide a faster and leaner development experience for modern web projects. - Vite Docs
Vite is a rapid development tool for modern web projects. It focuses on speed and performance by improving the development experience. You might ask yourself, why would you use Vite over Create React App?
The answer to your dilemma is that Vite has a very modern approach to creating a new project, instant server start thanks to on-demand file serving over native ESM, with no building required.
It has a lightning-fast Hot Module Replacement (HMR) that stays fast regardless of the app’s size. Out of the box, it has support for TypeScript, JSX, CSS, and many more.
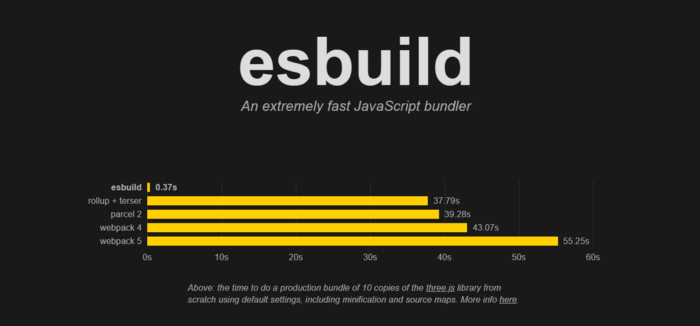
Vite is fast because it uses esbuild for pre-bundling dependencies during development. esbuild is an extremely fast JavaScript bundler written in the Go language. Below is the speed comparison with the other bundlers:

How do I create a new React project with Vite?
Starting a new React project with Vite is very easy. Just follow the given instructions below.
Before we start, please make sure you have installed Node.js. You can do this from your terminal by writing node --version and it should return the version number, which currently on my machine says v18.13.0.
Vite requires at least Node.js version
v16, but some templates require a higher Node.js version to work, so please upgrade.
To scaffold a new project, open your terminal and write:
For NPM:
$ npm create vite@latestFor Yarn:
$ yarn create viteThen follow the prompts!
You can also directly specify the project name and the template you want to use. For example, to scaffold a Vite + Vue project, run:
$ npm create vite@latest my-vue-app --template vue // npm 6.x
$ npm create vite@latest my-vue-app -- --template vue // npm 7+, extra double-dash required
$ yarn create vite my-vue-app --template vue // yarnSee create-vite for more details on supported templates.
Start the development server and view your project.
After scaffolding your project with Vite, run the following commands to finish the installation:
$ cd ./your-project-name
$ npm installThe installation can take a couple of minutes, so just wait until it is finished.
With this step completed, you should be ready to start your development server. To do this and view your application, just type $ npm run dev in your terminal window. In your browser, visit http://localhost:3000 and you will see your app running.

This is all you need to know to successfully start a Vite and React project. There are always pros and cons to using development tools like Vite, webpack, snowpack, etc.
Research well before starting your project, and make sure that you use the best tools available.
Happy hacking!
Additional reading:
vitejs.dev | Why Vite
telerik.com | What is Vite: The guide to Modern and Super-Fast Project Tooling
vueschool.io | Introduction to Vite for Vue Developers